In today’s digital age, speed is king. Your law firm’s website needs to load fast to capture attention, keep visitors engaged, and ultimately convert them into clients. Google has also made it clear that page speed is a significant ranking factor in its search results. If your website is sluggish, you could be losing out on valuable traffic and potential clients. This blog will delve into the top ten strategies to accelerate your law firm website and provide an optimal user experience.
Why Does Page Speed Matter for Law Firms?
Beyond general user experience, page speed holds unique significance for law firms.
- First Impressions Count—When a potential client lands on your site, a slow load time can create a negative first impression. They might perceive your firm as outdated or unprofessional.
- SEO Impact—Google prioritizes fast-loading websites in its rankings. A sluggish site could be hurting your visibility in search results.
- Client Expectations—Today’s users are accustomed to fast-loading websites. If your site lags behind, they might simply move on to a competitor.
- Mobile Users—The majority of legal searches now happen on mobile devices, often with slower connections. A speedy site is essential for capturing those mobile users.
- Lead Generation—A frustrating user experience can lead to higher bounce rates (people leaving your site quickly) and lower conversions (fewer people contacting you).
In the competitive legal landscape, a fast website isn’t just a luxury—it’s a necessity.
10 Strategies to Speed Up Your Law Firm Website
Now that you understand the importance of page speed, let’s explore actionable steps to improve it:
1. Choose a Fast Theme and Framework
If you’re using a content management system like WordPress to power your website, the theme and framework you choose can significantly impact its speed. Opt for a lightweight theme with clean code and minimal bloat. Avoid themes packed with unnecessary features or animations that could slow down performance.
For optimal speed, opt for a lightweight theme with clean, well-organized code. Avoid flashy themes packed with excessive features or animations that can create unnecessary bloat and slow down performance.
Civille’s Advantage: A Proprietary Platform Built for Speed
At Civille, we understand the importance of a fast-loading website. Our proprietary platform is built on the familiar and user-friendly WordPress CMS, but we’ve carefully optimized it for lightning-fast performance. Our themes and frameworks are meticulously designed with speed in mind, ensuring your law firm website loads quickly and efficiently, even on mobile devices.
By choosing Civille, you’re not only getting a beautiful and functional website, but also one that’s designed to provide the best possible user experience and enhance your search engine rankings.
2. Regularly Monitor and Test Your Site’s Speed
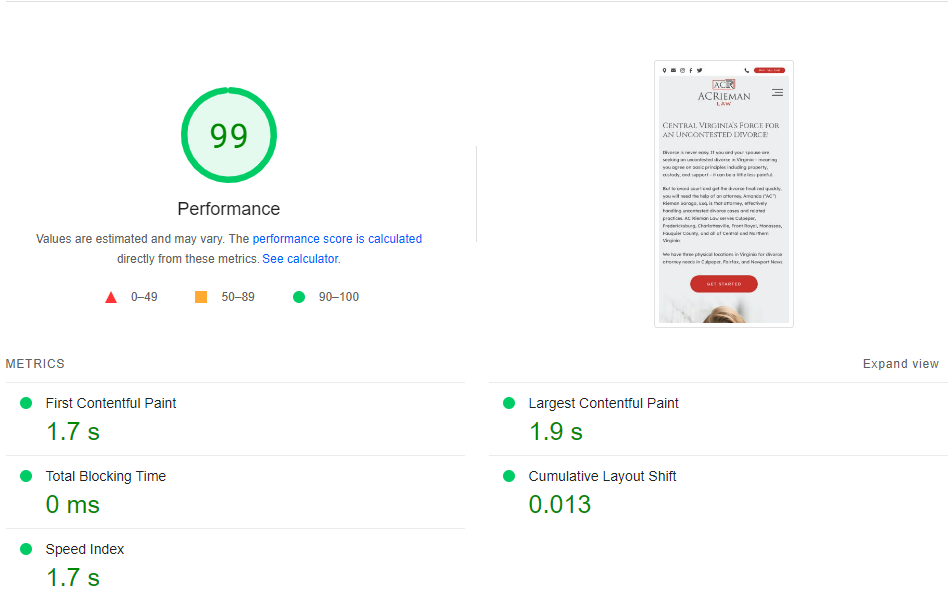
Website optimization is an ongoing process. It’s vital to regularly monitor and test your website’s speed to ensure it stays fast and responsive. A crucial tool for this is Google’s very own PageSpeed Insights. It’s a free resource that provides a rare glimpse into some of the metrics Google itself uses to evaluate a webpage’s performance.

While PageSpeed Insights doesn’t cover every aspect of Google’s complex ranking algorithm (factors like keywords, domain authority, and content relevance still play a major role), a low score here can significantly impact your search visibility. It’s a clear sign that your page speed needs attention.
Remember, Google PageSpeed Insights goes beyond just speed metrics. It also evaluates your website’s accessibility and adherence to best practices. Think of it as a multi-faceted checkup for your web pages.
Read More: How to Improve the Accessibility of Your Law Firm Website
Don’t just test your homepage. Use PageSpeed Insights on key landing pages, blog posts, and other areas of your site to identify potential performance bottlenecks. A fast homepage is great, but if your service pages are sluggish, you’re still missing out on valuable opportunities.
3. Image Optimization: Lighten the Load
High-resolution images can significantly slow down your website. Compress images to reduce their file size without compromising quality. Tools like TinyPNG or Squoosh can help you achieve this. Also, consider using “lazy loading” techniques, where images only load when they’re visible on the user’s screen.
4. Content Delivery Network: Serve Content Faster
A CDN stores copies of your website’s static files—images, CSS, JavaScript—on servers located around the globe. When a user visits your site, content is delivered from the closest server, reducing load times. This is particularly effective if you have a geographically diverse audience.
5. Minimize HTTP Requests
Every single element on your webpage, be it an image, a stylesheet, or a script, requires a separate request from the browser to the server. These back-and-forth communications can add up, causing delays in page loading. By reducing the number of these requests, you streamline the process and speed things up.
How? One strategy is to combine multiple CSS stylesheets or JavaScript files into a single file. This reduces the number of individual requests the browser needs to make. Another technique is to use CSS sprites, which combine multiple small images into a single image file. This is particularly useful for icons or buttons on your site.
6. Enable Browser Caching
Imagine your web browser as a smart assistant. With browser caching enabled, it remembers certain elements of your website (like images or stylesheets) after the first visit. On subsequent visits, it can load these elements directly from its local storage instead of making new requests to the server. This significantly speeds up load times for returning visitors, creating a smoother and more enjoyable experience.
7. Reduce Server Response Time
The speed of your web hosting server directly impacts how fast your website loads. A slow server can act as a bottleneck, delaying the delivery of your content to visitors. Choose a reputable hosting provider known for its fast server response times and optimized configurations. If you’re unsure, ask potential providers about their server performance and consider their track record in serving websites similar to yours.
8. Minify CSS and JavaScript
Think of minifying your code as tidying up a messy room. It removes unnecessary clutter from your CSS and JavaScript files, such as whitespace, comments, and other characters that don’t impact functionality. This results in smaller file sizes, leading to faster download times and improved overall page speed. There are numerous online tools and plugins available to help you minify your code.
9. Prioritize Above-the-Fold Content
The “above-the-fold” content is the portion of your webpage that’s immediately visible to users without scrolling. This first impression is critical, so prioritize loading this content quickly. Optimize images, minimize scripts in this area, and ensure critical CSS styles are loaded inline to provide a smooth initial experience for your visitors.
10. Avoid Redirects
Redirects are useful when you need to move content from one URL to another, but they also add extra steps to the page load process. Each redirect forces the browser to make an additional request, slowing down the overall loading time. Minimize the use of redirects, especially on critical pages like your homepage. If redirects are necessary, ensure they are implemented correctly to avoid any errors or further delays.
How to Audit a Law Firm Website for SEO in 2024
Make Speed a Priority
In today’s competitive online landscape, website speed isn’t just a nice-to-have—it’s a necessity. By implementing these optimization strategies and partnering with a web development firm like Civille, you can ensure that your law firm website loads quickly and efficiently, delivering a positive experience for your visitors and potentially boosting your search rankings.
The Civille Advantage: Speed and Performance Built-In
At Civille, we understand the importance of website speed. We build law firm websites with performance in mind, optimizing every aspect from image sizes to server configurations. We also offer ongoing website maintenance and performance checks to ensure your site stays fast and responsive, providing your clients with the best possible user experience. You can schedule a quick 15-minute meeting here.