Optimizing Your Law Firm’s Website
There are so many factors that go into building a professional and user-friendly law firm website. Imagery, design, content, mobile responsiveness, and more all matter. But is there one thing that matters more than others? It depends. Take the 4 above attributes – they all matter in how a user interacts with your law firm website. It influences their decision-making and their experience with your brand/website. If the imagery, design, content, or responsiveness is out of whack, that affects the user experience.
Another piece that is often overlooked in the user experience, and also has a major influence behind SEO rankings (as well as Google Ads ad rank) is your law firm’s website page speed. Page speed essentially is a measurement of how fast the content on your page loads.
The Importance of Page Speed on Your Law Firm Website
Page speed is pretty self-explanatory on the UX side. If a page on your law firm website takes a long time to load (especially on a mobile device), that can be a frustrating experience for the user. A faster website gets the information quicker to the user, increases page views, reduces bounce rate and increases conversions (phone calls and form leads). A slow website increases the likelihood of the user leaving your law firm website and going to a competitor law firm.
In terms of SEO rankings, Google has indicated that site speed (and your page(s) speed) is one of the signals used by its algorithm to rank pages. And more specifically, mobile search ranking. Additionally, faster page speeds make it easier for Google to crawl your law firm pages, which increases the number of pages that are crawled and reduces any negative impact on your website indexation.
How to Determine Your Mobile Page Speed
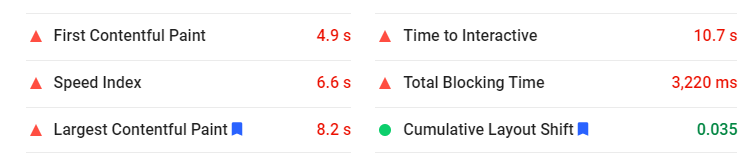
To determine how fast your page speeds are, how Google views them, and what’s causing slow load times, you can use tools such as Google Pagespeed Insights. Keep in mind, the tool is testing specific pages on your site and not the entire site speed overall. Most of the things you can do to improve the page speed of one page most likely will positively affect other pages (or at least pinpoint global issues that affect other pages). Even if you think you have fast page speeds on your law firm website, this is an important exercise to do frequently because with more changes to your site, scripts, content, and anything else in between, it can certainly change over time.

Steps You Can Take to Fix Your Slow Law Firm Page Speeds
Running a page speed test is the first step to improving your page speed because it helps you narrow down some of the root causes of slow load time. To help simplify, we’ve listed some of the most common steps you and your law firm can take to improve page speed below:
Compress, Scale, and Optimize Images (and Video)– Optimizing your imagery and reducing file size (while not sacrificing quality) can drastically increase your page speed. Having images that are too large in size increases the load time on a site. There are several plugins that can do this for you –Smush, TinyPNG, Optimole, are several that can help if you’re using WordPress. Changing the format to WebP can also be used as a replacement to PNG’s/JPG’s, while significantly reducing file size and providing lossless compression. This could be done with a plugin or tool or done prior to uploading images on your site. Optimizing images before they are uploaded is probably the best way to keep your image quality while reducing file size since sometimes plugins can cause pixelation.
Use Lazy-Loading – If you’ve ever wondered how some sites have fast page speeds with high res video or images on a page, they probably are using lazy-loading techniques. The lazy loading technique loads page elements that are required, and defers the loading of non-critical resources at page load time. These non-critical resources are only loaded at the moment they are needed (think images or elements below the fold). Implementing lazy-loading can be done in multiple ways–this is a good reference of where and how to start.
Reduce Redirects – A large number of redirects can cause page speed issues because it can require multiple HTTP requests, lookups, and everything in between. You may have noticed this, but accessing a page that’s redirected, takes longer to load than a page that isn’t redirected.
Limit Plugins and Unnecessary Page Elements- Unnecessary plugins, even those that aren’t active, take up space. The more plugins you have on-site, the more space you’re taking up, and the more chances you’re taking to reduce page speed. Unnecessary page elements (like pop-ups and multiple forms on a page for example), can also significantly impact page speed. If a plugin or page element is unnecessary, don’t use it!
Minimize CSS Files And Extract Critical CSS – If your page speed test shows that you have poor First Contentful Paint (FCP), and an opportunity exists to eliminate render-blocking resources, you most likely need to look at the critical CSS. Before downloading a page, a browser must parse the CSS files before it can show the page. With large CSS files, this makes it much harder, and significantly increases the time it takes the web page to load. There’s definitely a lot to unpack here, but similarly to lazy-loading, you want to maximize the load time of the above-the-fold content–and the CSS that is responsible for these elements, is considered critical. By identifying these critical CSS elements and placing them in the <head> tag of your HTML file, a browser doesn’t have to render the whole page, and the content above the fold is loaded first. The remaining CSS files (non-critical) can be then accessed with an external CSS file. This isn’t done by default and most likely will need dev resources to help. For more info, you can check here.
Reduce and Break Long Tasks – If the results from your page speed test show there’s a poor Time to Interactive, that could indicate there are issues with long JavaScript tasks. Basically, long tasks are the total time of all your JavaScript tasks over 50ms added together. With higher and longer tasks, it can tie up the main thread and make the page unresponsive to a user. Large scripts are often the cause of long tasks, so consider breaking them up or reducing the amount of JavaScript.
Enable and Use Modern Compression Formats – Page speed insights can also identify whether any compressible resources were served without compression. gzip is the most common compression software used to reduce large file sizes–mostly in HTML, CSS, and JavaScript files. Even if you’ve already done this, you can take it a step further by using Brotli, which is another compression algorithm that provides better compression results than gzip.
Improve Your Web Hosting- One of the most overlooked pieces behind a law firm website, is their web hosting service. And using a web hosting services that provides performance optimization, Content Delivery Network, has dedicated resources, servers, etc. can significantly improve your page speed. Without many of these services/elements, your page speed could severely be impacted.
There are several other small things that can be done to improve your page speed, but those listed above have been by far the most successful for us through the years. And as you can see, many things to significantly improve your page speed do require a lot of resources, time, development, and more to implement. That’s why it’s even more important to work with a provider that puts your law firm and page speed first. Hint: That’s us. Get started today!